ユーザの約50%が2秒以内のページ表示を期待し、読み込み速度が3秒以上かかると40%のユーザが離脱する
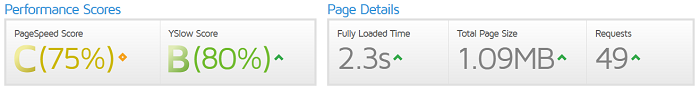
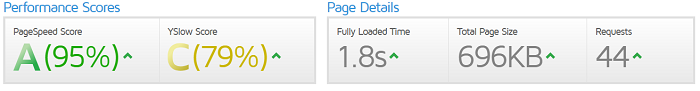
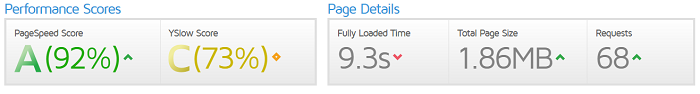
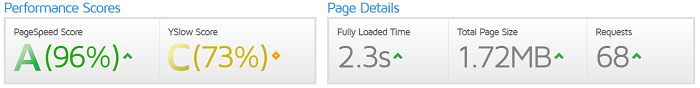
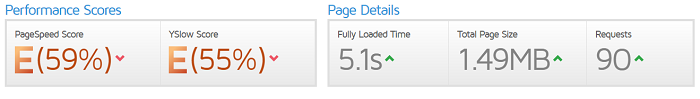
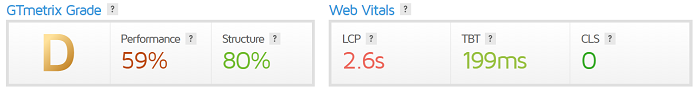
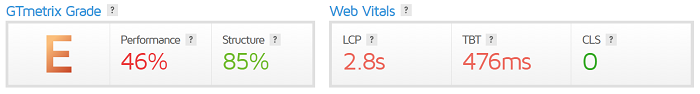
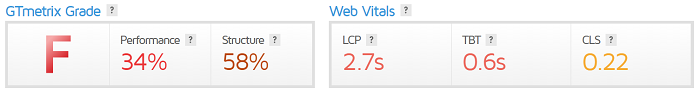
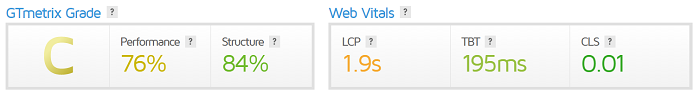
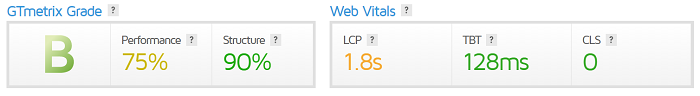
GTmetrix
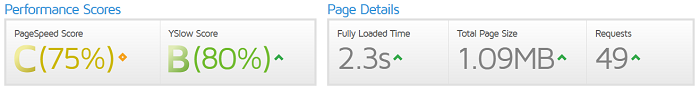
サイトA

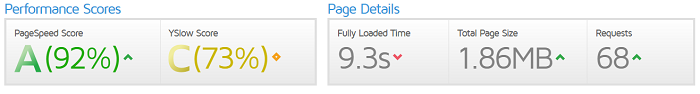
サイトB

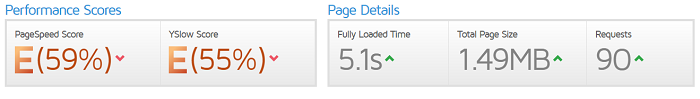
サイトC

⇒ブログのページ表示速度がわかる GT metrix で改善点と対策をチェック!
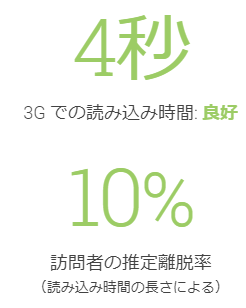
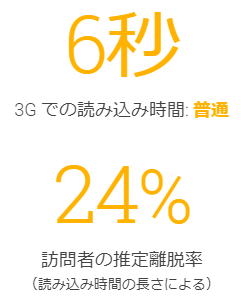
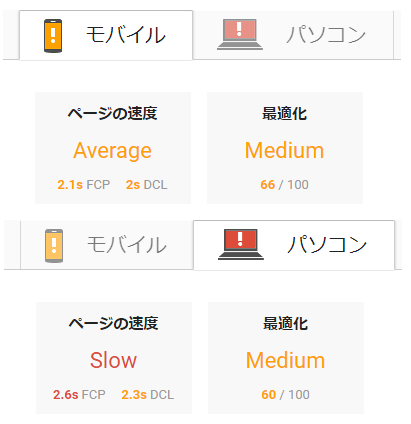
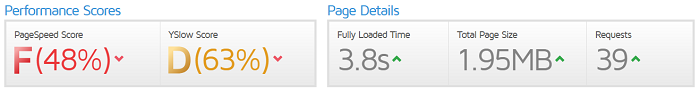
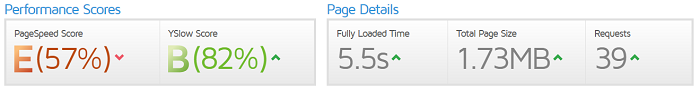
Testmysite
サイトA

サイトB

サイトC

⇒Google の新ツール「TestMySite」でモバイルサイトの読み込み速度を改善しましょう
PageSpeed Insights
サイトA
unavailable
サイトB
unavailable
サイトC

Googleアナリティクス
アナリティクスで「行動⇒サイトの速度」
※3ヶ月間:平均読み込み時間(秒)
サイトA
6.24秒
サイトB
6.64秒
サイトC
5.33秒
対策
遅延読み込み
プラグイン「Lazy Lord」は検索にヒットせず。「BJ Lazy Load」を使用。
⇒画像を遅延読込みして表示を早くするプラグインBJ Lazy Load
不要プラグインの削除
「Plugin Performance Profiler」で重いプラグインを調査
PHPバージョンを最新に
「WP-Optimize」でDBの整理
「EWWW Image Optimizer」でメディアの最適化
「All in One Seo Pack」の見直し
サイトのgzip圧縮
⇒初心者にも扱いやすいWordPressキャシュプラグイン「WP Fastest Cache」の使い方
ブラウザキャッシュの有効化(.htaccessに追記)
ブラウザキャッシュの設定をしてWordPressブログの表示スピードを上げる方法
対策後
サイトA

↓

サイトB

↓

サイトC

↓



参考
WordPressの高速化〜表示速度を上げる12の技〜【サルワカ】
2回目
『LCPの問題:2.5秒超』をなんとかする!!!
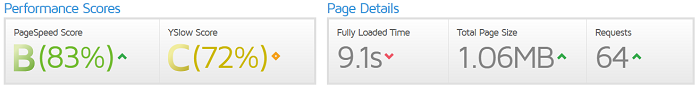
GTmetrix:同じサイトでも結果がばらける



■同業:MAX

■同業:O

Testmysite
2.3 秒
PageSpeed Insights
モバイル:19、PC:78
MAX⇒モバイル:15、PC:35
O⇒モバイル:19、PC:65
エース⇒モバイル:19、PC:40
46⇒モバイル:49、PC:80
yes/no削除↓↓

モバイル:36、PC:94
2.3 秒
BJ Lazy Loadの導入↓
体感は速くなったが数字は変わらず
対応後

モバイル:32、PC:88
参考サイト
ページスピードインサイト・WebP・SEOに対応!すぐに実践できるページ速度改善のための8つのポイントとは?
Twitter埋め込みでサイトが重いと感じたらasyncに注意
【SANGO】サイトを高速化するために行ったカスタマイズ7選

